Разработка Интернет-Аптеки под ключ
Как говорит Бил Гейтс: Если вашего бизнеса нет в интернете, значит у вас нет бизнеса. Фамацевтика и весь аптечный бизнес семимильными шагами осваивают просторы интернета. На сегодняшний день, по некоторым оценкам, уже больше 44% пользователей бронируют медикаменты в интернет-аптеках, и эта цифра растет. В этом есть и наша заслуга т.к. мы разрабатываем для наших клиентов интернет-аптеки под ключ, наполняем их контентом, предоставляем справочник товаров аптечного ассортимента с картинками и описаниями и занимаемся поддержкой и продвижением.
Типовые решения (Готовые интернет-аптеки)
Кроме индивидуального подхода к разработке интернет-аптеки, мы предлагаем на выбор уже готовые решения интернет-аптеки. Главное их отличие, это то что запустить такой проект можно в максимальные сжатые сроки, до 2-х недель, при этом вы получаете полнофункциональный сайт со всем необходимым.
В типовое решение входит:
- Бессрочная лицензия на CMS Webasyst Shop-script 9
- Мобильное приложение для управления заказами для android и IOS
- Готовый дизайн сайта (на выбор из типовых решений)
- Размещение логотипа и изображений в слайдере на главной странице, которые предоставит заказчик
- По желанию возможно изменить цветовую схему сайта
- Верстка по требованию заказчика до 5 (включительно) текстовых страниц, таких как «О компании», «Контакты» и т.д. (без изменений функционала)
- Настройка отправки уведомлений о поступлении нового заказа на электронную почту аптеки и покупателям
В рамках отдельной доработки возможно изменение расположения и размеров блоков и разработка дополнительного функционала.
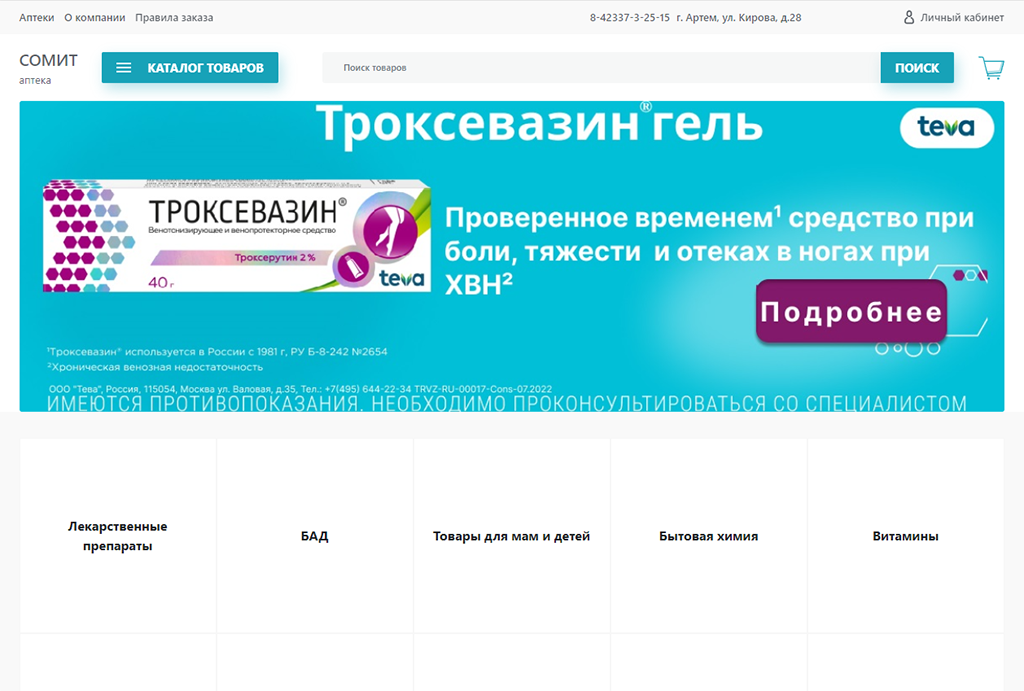
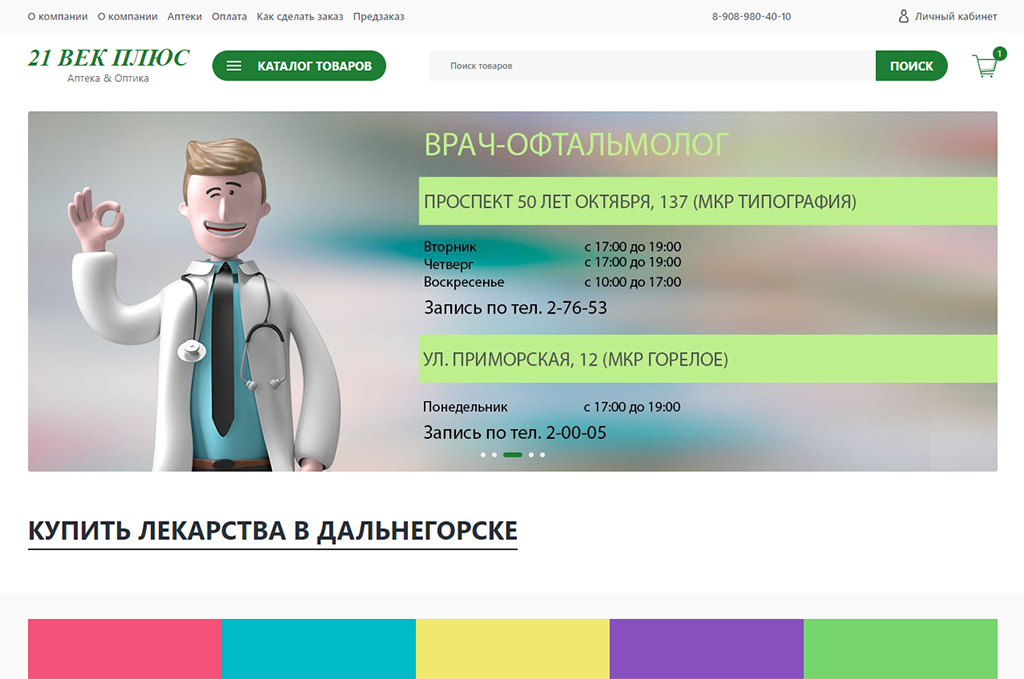
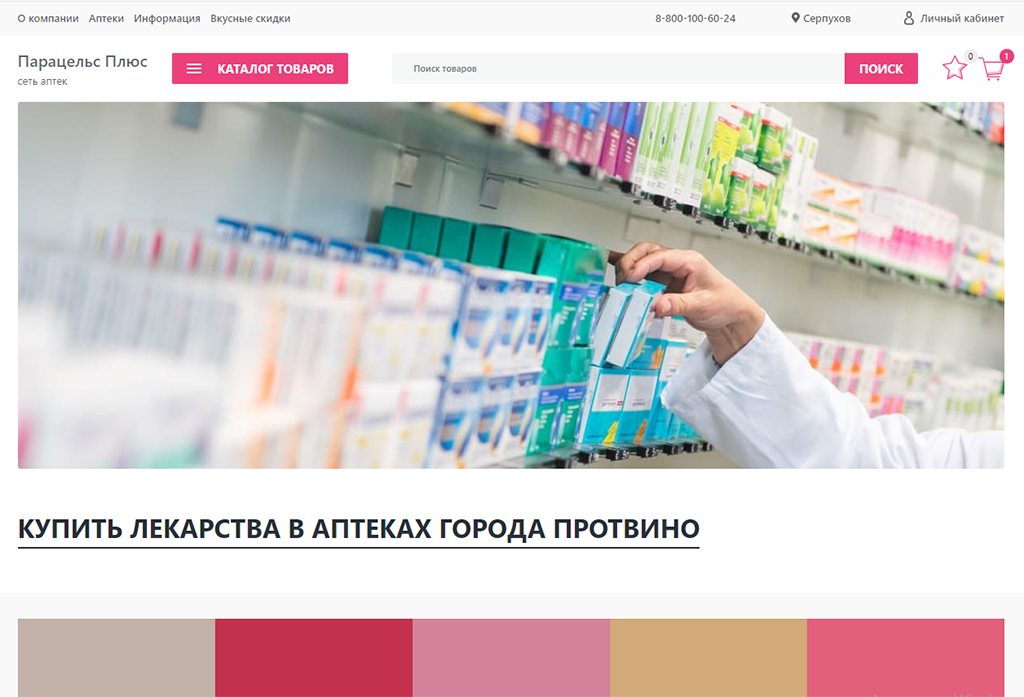
Примеры типовых решений

Пример типового решение интернет-аптеки

Пример типового решение интернет-аптеки

Пример типового решение интернет-аптеки
Почему именно мы должны создать для Вас интернет-аптеку ?

Разговариваем на одном языке
Благодаря долгой работе в сфере автоматизации и поддержании бизнес процессов аптек и интернет-аптек, мы поняли нюансы работы в этой сфере и стараемся общаться с Вами на понятном Вам языке.

Знаем специфику рынка
Благодаря нашим клиентам и работе наших сотрудников, интернет аптеки и сайты аптечной направленности, разрабатываемые компанией Фарм-Оператор учитывают всю специфику рынка. Мы стараемся предлагать нашим клиентам интернет-аптеки которые полностью соответствуют современным тенденциям как по техническому исполнению, будь то интеграция с аптечными программами учета, такими как 1С, Ефарма или "ОПОРА". Так и по визуальному исполнению.

Предлагаем то, чего нет
В каждом проекте интернет-аптеки мы стараемся предложить то что выделит наших клиентов среди других аптек, будь то визуальные решения, формы по подбору лекарств или интеграция с системой унификации торговых данных, а так же полностью подготовленный каталог с описаниями и изображениями лекарств и медицинских товаров.

Большой практический опыт
Благодаря нашим клиентам мы не додумываем решения, все наши решения это опыт ведения аптечного бизнеса наших клиентов и наш многолетний опыт работы с нашими замечательными клиентами.

Качество исполнения
Разрабатывая интернет-аптеки мы стараемся использовать только те программные продукты которые устраиваю нас с точки зрения программирования решений и наших клиентов с точки зрения удобства эксплуатации интернет-аптеки. К таким программным продуктам мы относим CMS 1С-Битрикс или Shop-Script, а так же систему по унификации и гармонизации торговых данных "Весна".

Наполняем интернет-аптеки, справочник товаров с картинками и описаниями
Мы знаем, что разработать интернет-аптеку это половина всего процесса, по этому мы разработали систему по унификации и гармонизации торговых данных "Весна" и предлагаем нашим клиентам исчерпывающий справочник товаров аптечного ассортимента, который насчитывает более 150 000 наименований с изображениями и описаниями, и с возможностью автоматического пополнения и обновления каталога товаров при его изменении.
Этапы разработки интернет-аптеки
-
ШАГ 1
В первую очередь проводим предпроектный анализ. Выясняем что требуется, даем рекомендации по реализации.
1 -
ШАГ 2
Составляем ТЗ. Описываем и прототипируем необходимую функциональность.
2 -
ШАГ 3
Проектируем варианты дизайна. Предоставляем два варианта визуального решения, описываем динамику и логику.
3 -
ШАГ 4
Верстаем дизайн. Адаптивно и кросбраузерно.
4 -
ШАГ 5
Программируем необходимые модули и решения.
5 -
ШАГ 6
Наполняем сайт контентом.
6 -
ШАГ 7
Завершаем проект тестированием.
7